멋진 Dynamic 버튼 만들기 - 덤으로 페이지 이동까지 적용하기
파워비아이로 보고서를 만들 때 고민거리는 보여줄 것은 많은데 페이지 크기는 한정적이라는 것이죠. 테이블, 차트, 슬라이서등 이것저것 배치하다 보면 두 페이지, 세 페이지는 기본처럼 되어버립니다.
단순 보고서가 아니라 프리젠테이션에 필요한 자료라면 뭔가 좀 색다른 방법으로 페이지를 이동하고 싶었습니다.
서식에 있는 버튼 (단추)에 이미지를 삽입시킨 뒤, 버튼의 기본상태, 커서가 이미지 위에 있을 때, 이미지를 클릭할 때 각각 서식을 저장 시켜 이미지에 효과를 주고 여기에 페이지 탐색 옵션을 선택해 원하는 페이지로 이동할 수 있습니다.
버튼의 서식을 이용해 시각적인 기능을 극대화하며 페이지 이동까지 가능한 일석이조의 효과를 가질 수 있는데요, 만드는 것은 아주 간단하지만, 효과는 만점에 가까우니 보고서를 만들 때 적용해 보세요.
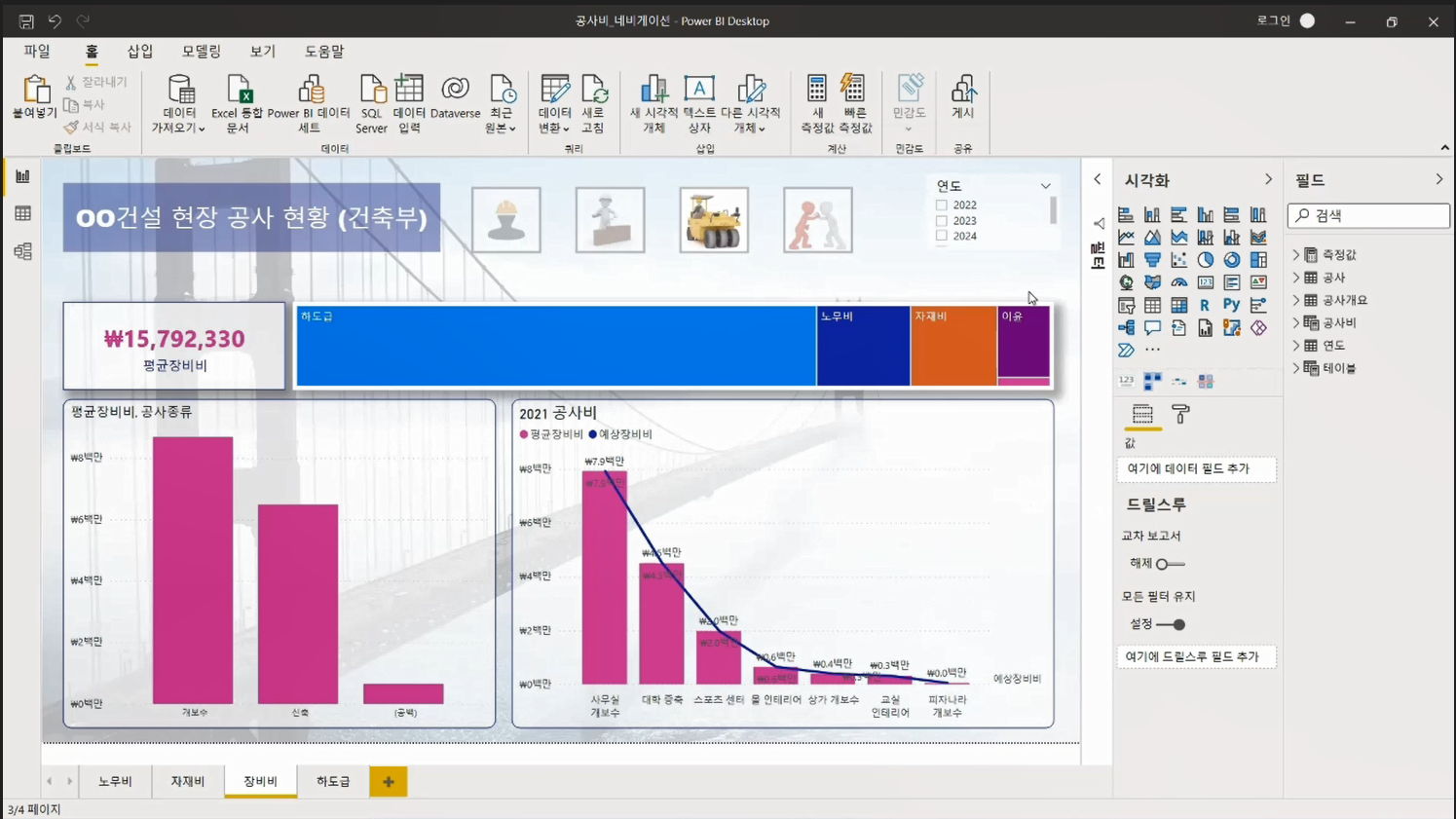
노무비, 재료비, 장비비, 하도급 총 4페이지로 구성된 보고서를 만들었고, 아래와 같이 버튼을 이용해 페이지를 이동하도록 만들려 합니다.

버튼을 만들기 위해서 아래의 단추 목록에서 비어있는 버튼을 선택합니다.

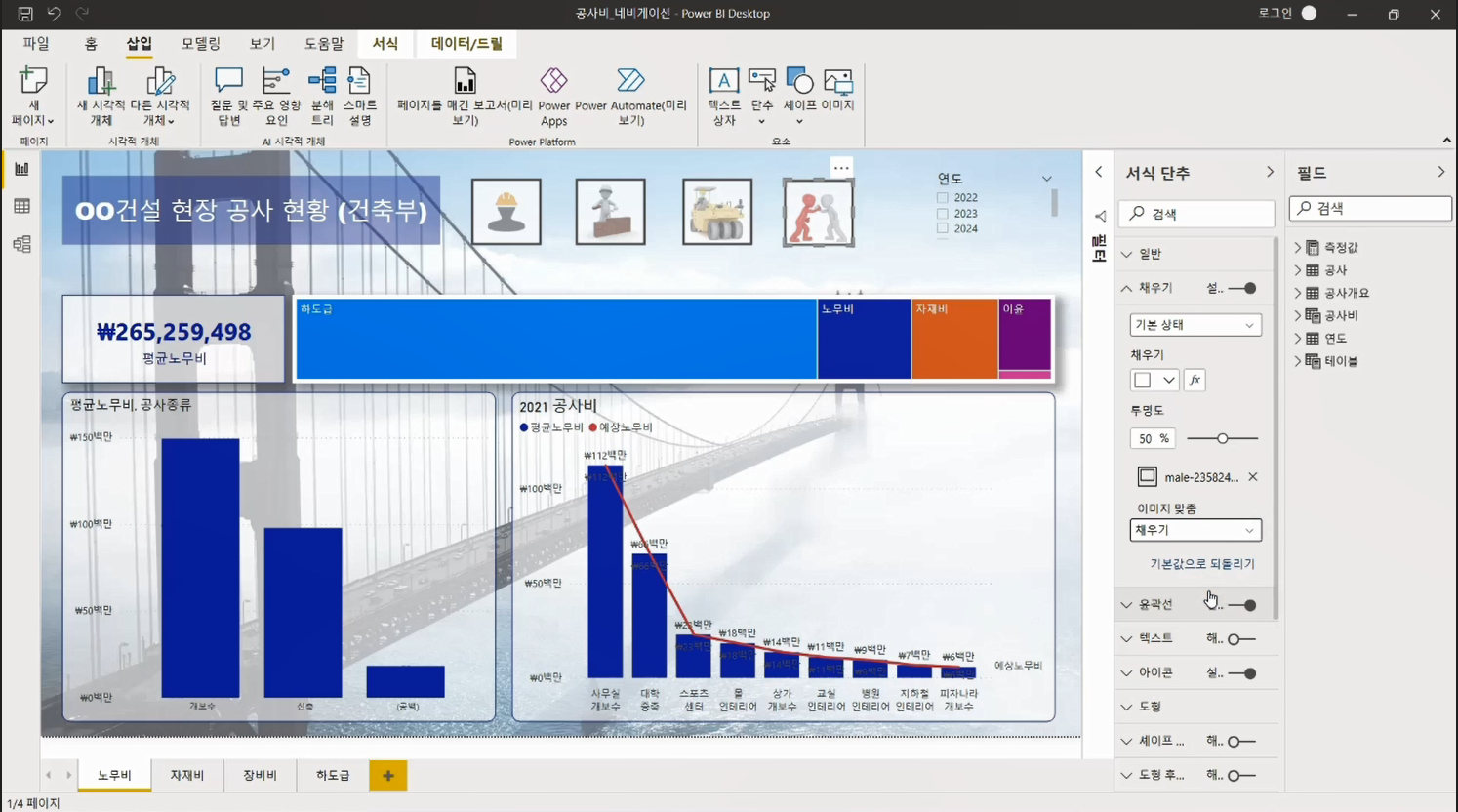
버튼 서식의 채우기에서 미리 준비한 이미지를 버튼에 넣고 잘 정렬을 합니다.

이제 각 버튼의 서식을 지정해야 하는데요, 서식의 채우기에서 투명도를 바꾸어가며 버튼의 기본 상태, 가리킬 때, 누를 때 이렇게 3가지의 서식을 정하고 페이지별로 버튼의 기본상태를 다시 세팅합니다.

모든 세팅이 완료되었으면 버튼을 활성화 시키는 작업이 남았는데, 활성화하고자 하는 버튼을 선택하고 작업을 설정으로 바꾸어 준 뒤, 형식을 페이지 탐색으로 선택하고 대상에서 페이지 이름을 고르면 됩니다.

그럼 지금 만들 버튼을 이용해 각 페이지로 이동을 할 수 있으며, 페이지로 이동을 하면 아래의 그림처럼 페이지에 해당하는 버튼의 이미지가 진하게 표시가 되어 현재 페이지가 어떤 페이지인지 쉽게 구분을 할 수 있습니다.
(여기서는 반드시 Ctrl 을 누른 상태에서 마우스를 클릭해야 버튼이 활성화가 되며, 만일 파워비아이 프로 버전을 가지고 있어 게시 옵션을 사용해 웹페이지에 업로드가 가능하다면 웹페이지 상에서는 Ctrl 을 누를 필요 없이 마우스 클릭으로만 이동이 가능합니다.)